Palacio del Cine - UX/UI Design | Website
Redefining the Cinema Experience for The Digital Age

Introduction
Bridging the gap between movie fans and showtime
Palacio del Cine is a movie theater where you can order your movie tickets, reserve your seats for the most anticipated movies, and keep yourself updated with movie teasers, trailers and articles.
Palacio del Cine is the first Dominican film reproduction and exhibition company in history, formed in 1959.
My Role
UX Designer
Scope
Wireframing
Visual Design
UI Prototyping
Interaction Design
Timeline
January 2023

Challenge
What’s stopping audiences from a flawless cinema experience?

The Problem ⚙️
Since most users would avoid buying movie tickets at the box office because of the long queues, and buying a movie ticket online on their current website involves a huge amount of time, often confusing steps and unnecessary requirements. User are more likely to abandon the website and choose a simpler, and more friendly alternative.
The Solution 🧠
Reduce the time needed to complete an movie ticket order, make the booking interaction elements simpler, and easier to use and understand. Align the UI elements to the brands identity making Palacio del Cine more attractive and relevant.

Research
What’s our current landscape?
I compared the ordering experience of each competitors with the current Palacio del Cine website, and interviewed frequent Palacio del Cine users to get the essence of what the users struggle with the most and what they are not too keen on.

Observations
The navigation is unintuitive and takes time to get used to.
The ticket ordering and movie selection process is not user friendly, and has many steps.
The website has an outdated, distracting design with inconsistent element hierarchy.
Colors could follow more consistently the brands identity and have better contrast.
There is not a visual confirmation that an order/purchase has been placed.
Design & Solution
Excitement should start from here on
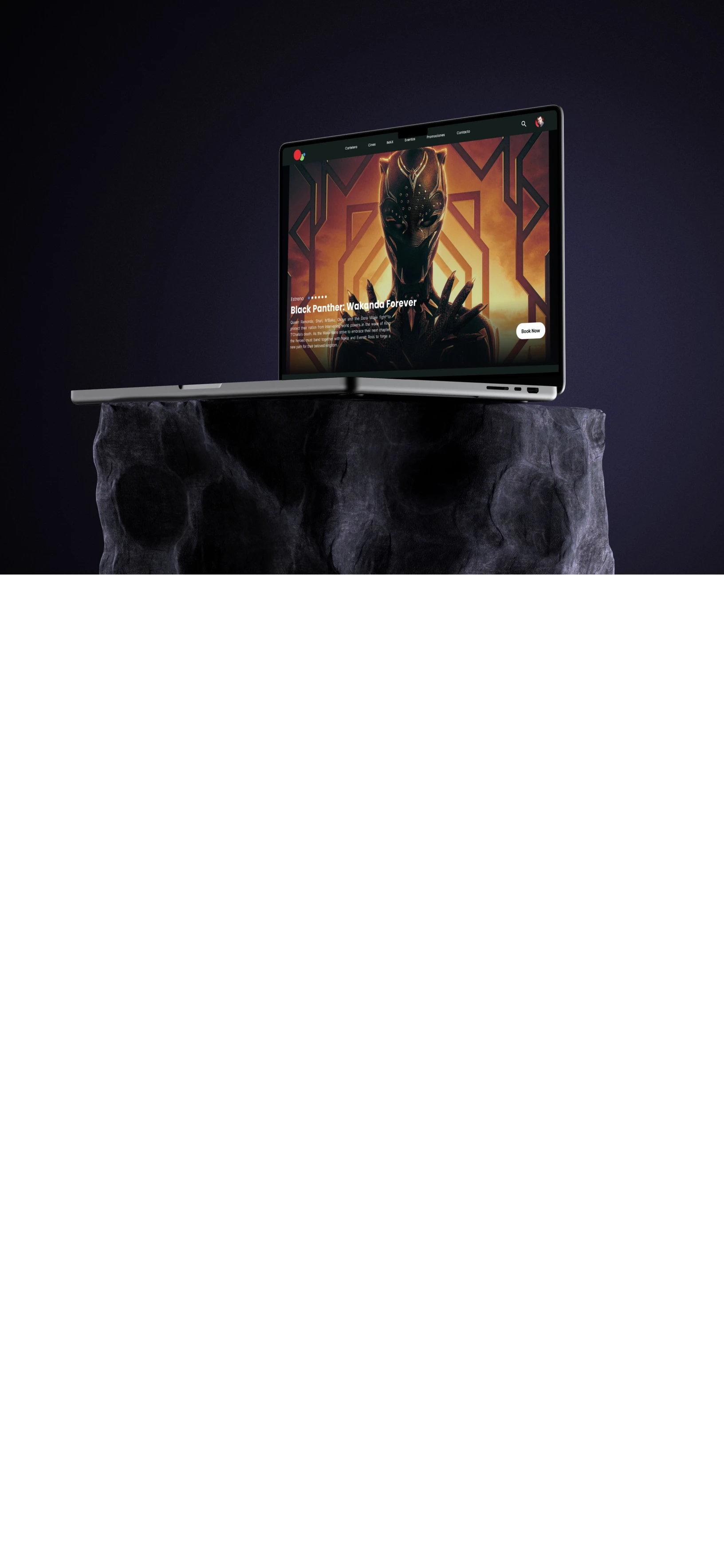
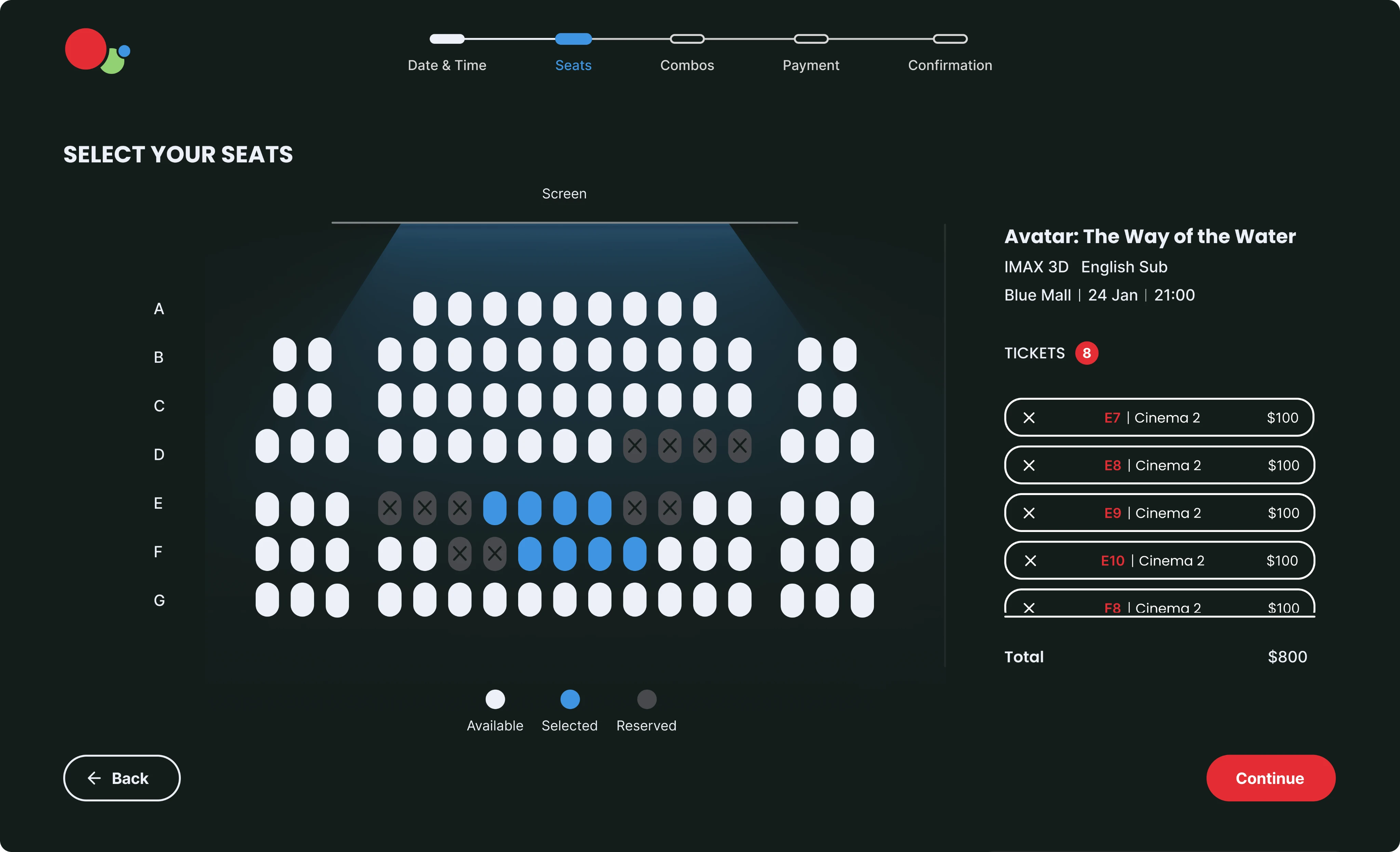
The final UI streamlines navigation, simplifies the ticketing process, and offers a more engaging, user-friendly experience.









Insights
A seamless experience, from the web screen to the big screen
These insights highlighted significant opportunities for improvement to enhance the overall user experience and drive customer satisfaction.
Inconsistent navigation made it hard for users to find movie times and details, affecting the overall experience.
Complicated ticketing led to frustration, as users struggled with unclear steps and seat selection.
Lack of engaging content left users wanting interactive features like trailers and personalized recommendations.
What’s happening with Palacio del Cine?
Currently, Palacio del Cine is facing an economic crisis in which it has found itself in the position of selling cinemas to its only competition "Caribbean Cinemas", a foreign franchise with greater presence, and has become the preferred option for users.
Why am I designing this website?
Palacio del Cine has a lot to offer, redesigning its website and other digital media would place it in a position to compete and excel in the market.
However, it’s at a clear disadvantage when faced against the much greater monopoly franchise Caribbean Cinemas.


Design System • Color Palette
#262C2A
Neutral • Charcoal
#FFFFFFF
#E42D34
Primary/Brand • Alizarin Crimson - Red
#8AC96C
Highlight • Pistachio
Neutral • White
#3E94E1
Secondary • Tufts Blue
#141D1B
Neutral • Eerie Black
Aa
Poppins
Light
Regular
Medium
Semibold
Bold
Aa
Gg
Mm
Ss
Zz
Bb
Hh
Nn
Tt
Cc
Ii
Oo
Uu
Dd
Jj
Pp
Ww
Ee
Kk
Xx
Ff
Ll
Rr
Yy
1
2
3
4
5
6
7
8
9
10
Design System • Typography
Headings
Name
Weight
Pixels
Line Height
Aa — Palacio del Cine.
h1
Semi Bold
40px
120%
Aa — Palacio del Cine.
h2
Semi Bold
32px
120%
Aa — Palacio del Cine.
h3
Semi Bold
24px
120%
Aa — Palacio del Cine.
h4
Semi Bold
18px
120%
Aa — Palacio del Cine.
h5
Semi Bold
14px
120%
Body
Name
Weight
Pixels
Line Height
Aa — Lorem ipsum dolor sit amet, consectetur adipiscing elit. Diam, vivamus duis laoreet amet. Aliquet elementum ultrices molestie netus donec pellentesque quis.
p1-r
Regular
16px
140%
Aa — Lorem ipsum dolor sit amet, consectetur adipiscing elit. Diam, vivamus duis laoreet amet. Aliquet elementum ultrices molestie netus donec pellentesque quis.
p1-b
Medium
16px
140%
Aa — Lorem ipsum dolor sit amet, consectetur adipiscing elit. Diam, vivamus duis laoreet amet. Aliquet elementum ultrices molestie netus donec pellentesque quis.
p2-r
Regular
14px
140%
Aa — Lorem ipsum dolor sit amet, consectetur adipiscing elit. Diam, vivamus duis laoreet amet. Aliquet elementum ultrices molestie netus donec pellentesque quis.
p2-b
Medium
14px
140%
Aa — Lorem ipsum dolor sit amet, consectetur adipiscing elit. Diam, vivamus duis laoreet amet. Aliquet elementum ultrices molestie netus donec pellentesque quis.
p3-r
Regular
12px
140%
Aa —Lorem ipsum dolor sit amet, consectetur adipiscing elit. Diam, vivamus duis laoreet amet. Aliquet elementum ultrices molestie netus donec pellentesque quis.
p3-b
Medium
12px
140%
Interested in working together?
Share your next big idea, get in touch to discuss how I can help.